Minule jsem vám představil program Inkscape a dnes vám ukážu jak se vůbec vytvářejí objekty – kruhy, elipsy výseky, čtverce a další. A aby výsledek vypadal jako grafika a ne jen shluk čar a úhlů, budete potřebovat s objekty dále pracovat. První, co vás asi napadne, je objekty si vybarvit a to taky uděláte. Jelikož je ale věcí, které můžete s objekty provádět monoho, v dnešním díle se otři jen o ty základní a budu se soustředit hlavně na "objektotvorbu".
Vytváření objektů
Objekty v Inkscape mají výsadní postavení. Na rozdíl od Illustrátoru totiž nejde v Inkscape o obyčejnou křivku ale o SVG objekty v pravém smyslu slova. Mají vlastní ovládací prvky, svoje standardní chování a jsou všemožně upravitelné, aniž byste museli sáhnout na Bézierovy křivky. Samozřejmě, pokud bude třeba, objekt můžete jednoduše na křivku převést.
Obdélník
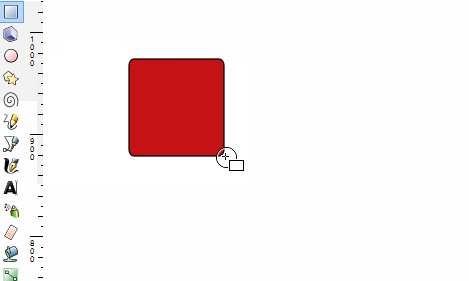
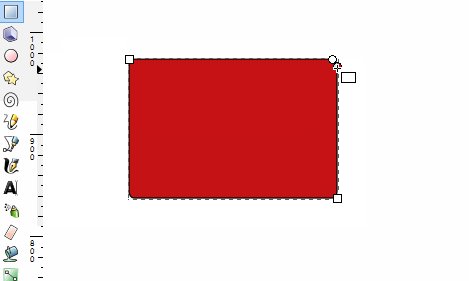
Obdélník je základním objektem. Obdélník vytvoříte tak, že vyberete nástroj Tvorba obdélníků a čtverců (F4) , klepnete kamkoli do prostoru a za stsknutého tlačítka myši táhnete do prostoru. Pustíte-li tlačítko, objekt se vytvoří. Jako na obrázku níže. Jistě vás zaujme i použití táhel. Obrázek demonstruje hlavní výhodu SVG objektu "obdélník" oproti klasický křivkám. pomocí speciálních kruhových táhel můžete zakulacovat rohy objektu. Dvě čtvercová táhla pak slouží k pohodlné změně velikosti objektu. Obě nastavení, tedy velikost a zakulacení rohů, naleznete také v liště nástroje, kde je můžete zadat maximálně přesně. Dalších efektů dosáhnete při použití kláves Ctrl a Shift spolu s táhly.

Kruh a elipsa
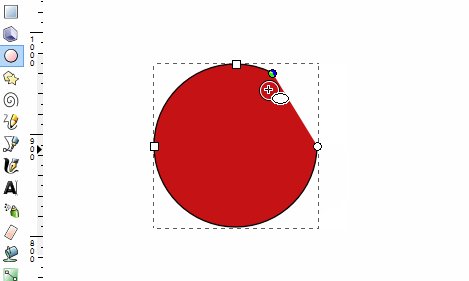
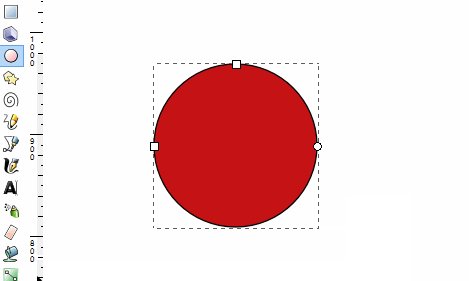
Kruh vytváříte podobně jako čtverec, či obdélník. Ve skutečnosti ho dokonce lze vytvořit pomocí nástroje Tvorba obdélníků a čtverců (F4), ale tím, byste přišlli o další funkcionalitu která je vlastní právě nástroji Tvorba kruhů, elips a oblouků (F5).
Jak vidíte v ukázce, s tímto nástrojem lze vyvářet i necelé kruhy, výseče a to jak uzavřené tak otevřené. Vše závisí na polože kurzoru myši při práci s kruhovými táhly. Pokud přemístíte kurzor vně kruhu, objekt se uzavře a naopak, jestli bude kurzor uvnitř, objekt zůstane otevřený - tj. nedokončený. Jeho uzavřenost či otevřenost hezky ukazuje černé obtažení. S takovým otevřeným objektem se hůře pracuje, ale v určitých výjimečných případech je to žádoucí.

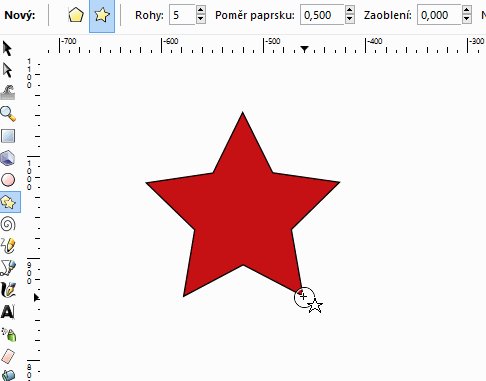
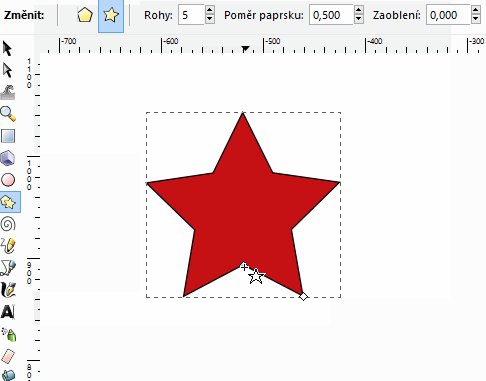
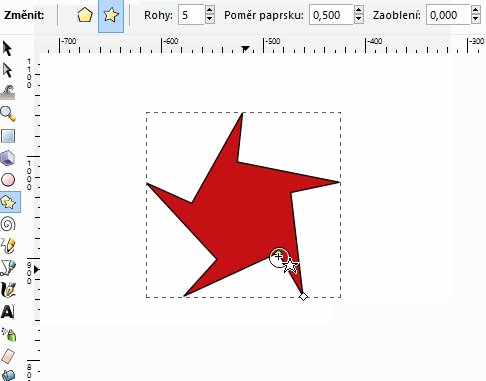
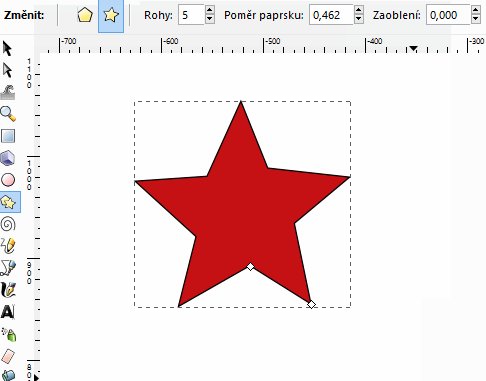
Pravidelné nohoúhelníky
"Pravidelné" nohoúhelníky jsou rodinným stříbrem Inkscape. Jak vidíte na obrázku, velmi snadno vytvoříte cokoli pravidelného, od trojůhelníku po kotouč pily až k mnohostěnu s tupými úhly. To ale stále není vše, protože vy klidně můžete rohy zaoblovat (Táhlem a klávesou Shift. ) a tím vytvářet na jeden tah všemožné květiny, paprsky slunce a pod. A to pořád není všechno! poslední nastavení v horní liště (z důvodu velikosti není na obrázku) vám umožní vytvářet automaticky i náhodné, nepravidelné objekty, například kaňky, a s trochou improvizace třeba i skvrny od kávy.

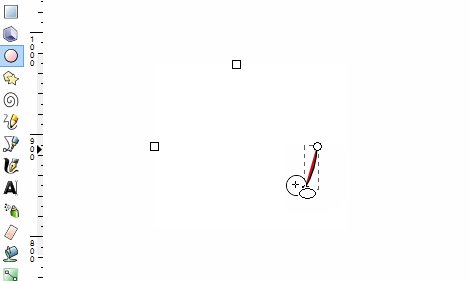
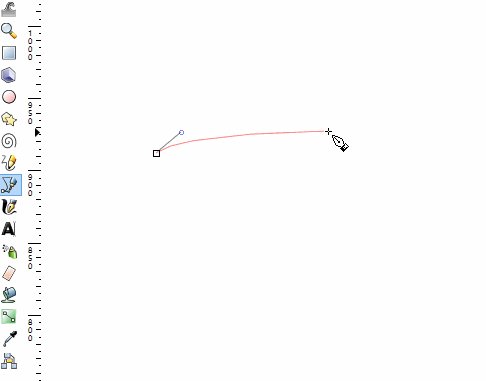
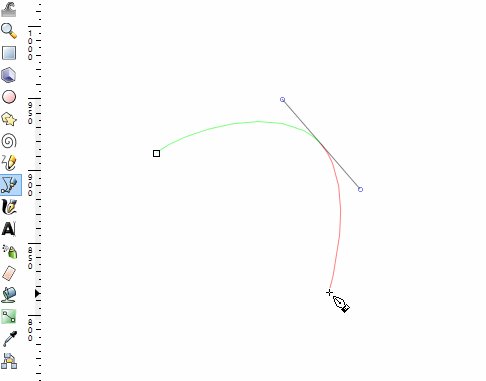
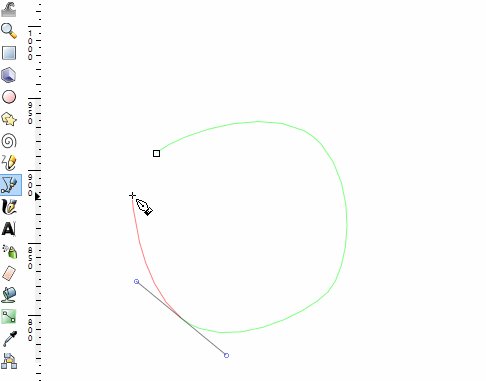
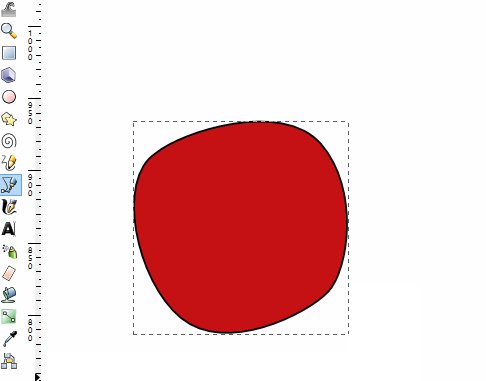
Bézierovy křivky
Bézierovy křivky budete používat asi nejčastěji a to nejen v případě kdy vám výše zmíněné nástroje budou těsné. Pokud totiž objekty převedete na křivky (Ctrl+Shift+C) můžete svá výše vytvořená díla dále upravovat právě tímto nástrojem. Béziérovy křivky mají téměř neomezené možnosti co se týče tvořeného tvaru. Jeden jednoduchý vidíte níže. Každopádně i tento nsátroj má nastavení a klávesy Shift a Ctrl, které vylepšují použitelnost - například pokud potřebujete zcela rovné čáry.

Výplň
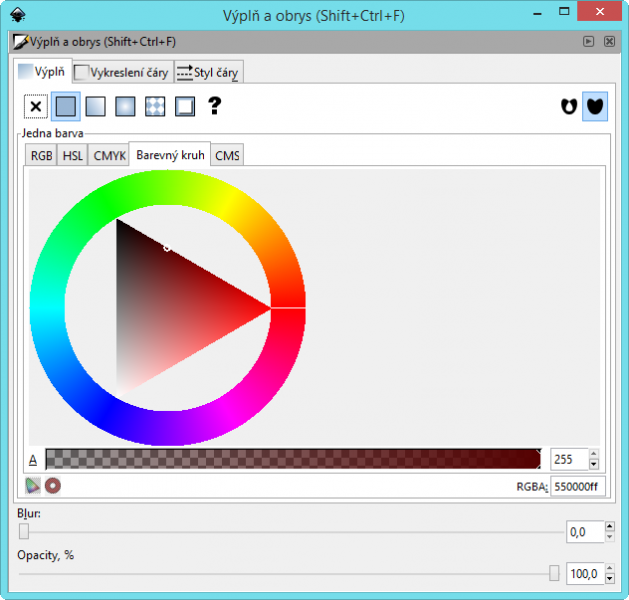
Při kresbě křivek jistě pocítíte potřebu je nějakým způsobem upravit a také obarvit, zprůhlednit, odstranit obtažení a pod. K tomu slouží jednak spodní lišta ve které máte v Inkscape barevný vzorník a ukazatel obrysu a výplně. ale hlavně dialog Výplň a obrys (Ctrl+Shift+F).
Pokud chcete objekt (kruh, kvádr, hvězdu...), nebo křivku vyplnit, máme šest, resp. pět možností.
- Bez barvy – Objekt je zcela průhledný, jsou zkrze něj vidět všechny grafické prvky za ním a prosvítá barva pozadí. Pokud je nastavena průhlednost i u obrysu, objekt není viditelný vůbec. Toho se dá využít hlavně v případě, že jím potřebujeme ovlivnit jiný objekt nebo například text a přitom nechceme aby nám ve výsledku překážel. Například si můžete průhledným obdelníkem označit oblast kterou pak vyexportujete do PNG - toho se dá využít třeba při rozřezávání návrhu webu.
- Jedna barva – Je to nejzákladnější a zřejmě nejčastěji používaný druh výplně, lze jí nastavit průhlednost, buď pomocí nástroje pro volbu výplně nebo ručně na stupnici RGBA - Červená, zelená, modrá, průhledná (00 - průhledné / ff - neprůhledné).
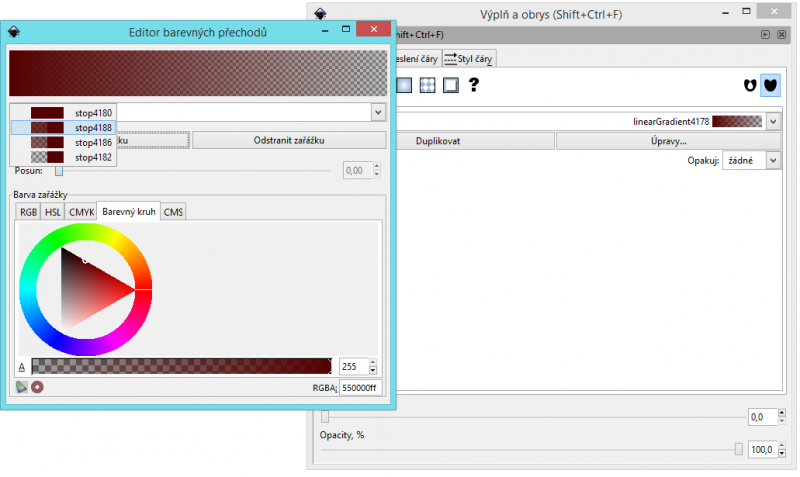
- Lineární přechod – Druhý nejpoužívanější typ výplně – pro jeho vytvoření lze použít nástroj Tvorba a úpravy barevných přechodů (Ctrl+F1) případně nástroj Výplň a obrys (Shift+Ctrl+F) Přechody lze tvořit pomocí dvou a více barev případně jedné barvy a průhlednosti. Lineární přechod, který vytvoříme v editoru barevných přechodů se automaticky uloží a jde ho pak opakovaně použít, pozor ale na jeho editaci, pokud editujete přechod v jednom objektu, mění se ve všech, které jím už byly vyplněny dříve (vyjma manipulace se zarážkami - ta vytvoří novou kopii přechodu). Lineární přechod má výchozí orientaci zleva do prava, to lze měnit pomocí táhel, která označují jeho konec a začátek. Ta se objeví buď při použití nástroje Tvorba a úprava barevných přechodů (Ctrl+F1) nebo při „Editaci cest pomocí uzlů“ (F2) Uložené přechody lze samozřejmě používat i jako kruhové, viz. Další bod.
- Kruhový přechod – Kruhový přechod se tvoří stejným způsobem jako Lineární s tím rozdílem, že je třeba při použití nástroje Tvorba a úpravy barevných přechodů (Ctrl+F1) na horní liště přepnout příslušný přepínač. Případně zvolit tento druh výplně v okně Výplň a obrys. Kruhový přechod šíří barvy zevnitř ven, první zarážka je tudíž ve středu přechodu. Problémem je, že na rozdíl od lineárního přechodu, kde lze směr jednoduše otočit, u kruhového přechodu to možné není, nejvíce se mi vyplatilo duplikovat přechod (v okně Výplň a obrys), nalézt ho podle názvu v XML stromu dokumentu a barvy přemístit zde, kde jsou přehledněji uspořádané. Editaci XML ale prozatím vynechám.
- Textura – Textura umožňuje vylnit objekt vzorkem, buď předefinovaným, nebo vlastním, vytvořeným z vložené bitmapy nebo třeba i skupiny objektů. Inkscape obsahuje několik svých vlastních vzorových výplní, jedná se například o pravidelné pruhy, maskovací síť, vlny či jemný štěrk. Některé jsou velice kvalitní, jiné již méně. S texturou se dá samozřejmě manipulovat, lze ji zvětšovat, posouvat či otáčet, pokud je to nezbytné tak lze samozřejmě i barevně doladit či upravit její tvar. Více o funkcích upravujících texturu se dozvíte později až se budu zabývat Importem bitmapy a prací s ní. Volba Objekt > Vzorek > objekty na vzorek (Alt+I) udělá z textury vzorek, a zároveň ihned objekt, vzorkem vyplněný, lze ho běžně rozkládat na jednotlivé části, editovat jeho uzly, zkrátka pracovat s ním dle libosti. To se hodí například por vyřezání určitého tvaru z bitmapy. Zároveň s tím se vytvoří v seznamu vzorků položka s názvem patern[číslo]. Pokud tento vzorek použijeme jen jednou tak to nemusí vadit, jestliže bychom ho chtěli používat častěji, vyplatí se opět použít XML editor a vzorek si přejmenovat. A zas jsme u té Editace XML :) Vzorek lze samozřejmě udělat z čehokoli, z objektu, několika sloučených objektů či importovaného souboru. Pokud vytvoříte jakýkoli vzorek, lze ho kdykoli změnit zpět na objekt. To umožňuje volba Objekt >> Vzorek >> Vzorek na objekty (Shift+Alt+I)
- Nedefinovaný – Nedefinovaná výplň nemá z grafického hlediska žádný význam a projevuje se jako černá, lze ji použít pokud hodláme pracovat s XML souborem pomocí nějaké externí aplikace, nedefinovaná výplň totiž umožňuje barvu dědit z jiných prvků.
Pro editaci obou přechodů slouží nástroj „Editor barevných přechodů“, který najdete pokud v okně Výplň a obrys - zvolíte Úpravy.
Editor barevných přechodů se skládá ze tří částí
- Zobrazení přechodu – to nám ukazuje s kterým přechodem právě pracujeme a zobrazuje jeho stav. Pokud jich máte vytvořených více, stává se drobátko nepřehledným.
- Pole zarážek – zarážky oddělují jednotlivé barvy v přechodu, lze je volit, posouvat jimi, přebarvovat, volit jim úplnou nebo částečnou průhlednost a samozřejmě je přidávat či mazat. Nejmenším počtem zarážek jsou dvě. Při manipulaci se zarážkami lze přechod rozmělnit nebo rozdělit jednobarevným pruhem, manipulací se určuje kolik si která ze složek usurpuje místa.
- Pole pro volbu barvy – je stejné jako ve všech nástrojích programu inkscape a pracuje vždy jen s aktivní záložkou.
Jak u kruhového tak u lineárního přechodu lze nastavit tři možnosti opakovaného zobrazování – tato možnost je dostupná v nástroji Výplň a obrys. Opakování lze nastavit na:
a) žádné, v tom případě se gradient objeví pouze jednou,
b) zrcadlící, kdy se opakuje tak aby plynule navázal na konečnou barvu a
c) přímý, to způsobí, že tam, kde jeden gradient končí je ostrý zlom a začíná gradient další.
Obrysy
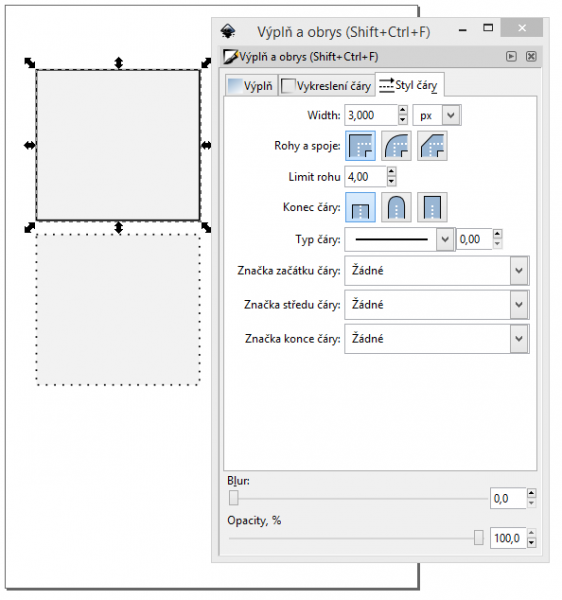
Obrysy jsou čarou, která kopíruje celý obvod objektu, nebo jeho část, v případě, že objekt není zcela uzavřen. Lze ji nastavit nástrojem Výplň a obrys, její definice má několik složek:
- Výplň obrysu – čára lze vyplnit stejně jako samotný objekt, což některé jiné vektorové editory postrádají, lze na ni použít jak oba druhy přechodů tak texturu, lze tak například simulovat dřevěné orámování s pomocí textury dřeva. I obrys má možnost být částečně, nebo plně průhledný.
- Tloušťka – tloušťka obrysu lze nastavit ve všech běžných jednotkách – px, pt, cm a dalších. Při nastavování tloušťky obrysu si buďte vědomi jeho umístění, polovina tloušťky obrysu přetéká do prostoru a polovina pokrývá samotný objekt, znamená to, že při tloušťce obrysu jeden pixel a šířce objektu 40 bude celková šířka 41 a ne 42 pixelů
- Styl obrysu – Styl obrysu je možné nastavit několika samostatnými nastaveními. Jednak lze manipulovat se stylem úhlů a zakončení, ty lze nastavit jako tupé zkosené či ostré. Pokud nastavíme ostré, můžeme ještě manipulovat s proměnnou s názvem Limit rohu, ta způsobuje zkosení rohu pokud je limit překročen. Co se týče zakončení, to lze nastavit opět jako tupé či ostré, navíc se nabízí ještě rovný konec, ten nechá konec ostrý a nezakončuje ho žádným efektem. Dále je tu možnost nastavit typ čáry, na výběr je několik stylů – různé druhy tečkovaných, čárovaných či čerchovaných čar a samozřejmě klasická linka. Pokud bychom potřebovali stylů více, můžeme vybrat počáteční konečný a středový znak, například šipku či bod.
V dalším díle vám napíšu něco o interakci objektů pomocí funkcí z NABÍDKY Křivka.
Zdroje:
Pokud byste se chtěli dále vzdělávat k tomuto tématu existuje nápověda přímo v Inkscape a dokonce česky. Najdete ji v nabídce Nápověda >> Návody.
Jestliže úplně začínáte, věnujte pozornost první části seriálu :)